Erst fängt man an nur zu bloggen, dann irgendwann möchte man Dinge am Blog verändern, die mehr erfordern als sich in das WordPress-Backend einzuloggen. Und dann? Dann geht man den ersten Schritt: Man erstellt ein Child-Theme. Ein einfaches Beispiel: Schriftarten. Nicht jedes Theme bietet die Möglichkeit die Schriftart anzupassen und selbst wenn, kann es gut sein, dass keine bessere Schriftart zur Auswahl steht. Deswegen nehmen wir das Problem selbst in die Hand.
Theme?
Ein WordPress-Theme besteht mindestens aus einer style.css, einer index.php und einer functions.php. Häufig ist auch noch eine JavaScript-Datei dabei. Heute läuft im Internet eigentlich nichts ohne JavaScript. 😉 Ich muss dir aber leider sagen, das es eigentlich kein Theme mehr gibt, das wirklich nur diese 3–4 Dateien hat. Und weil dem so ist, sollte man einfacher starten als mit einem komplexen Theme. Aber wer will schon auf die Features seines bisherigen Themes verzichten? Ein neues eigenes Theme kann am Anfang sicher nicht mehr als Beiträge anzeigen. Also solltest du dein bisherigen Theme nicht einfach aufgeben, sondern erstelle dir auf Basis dieses Themes ein Neues!
Child-Theme?
Die beste Art und Weiße Nutzen aus deinem bisherigen Theme zu ziehen und trotzdem z.B. eigene Schriftarten zu nutzen ist das Child-Theme. Ein Child-Theme besteht wirklich nur aus 2 Dateien. Eine functions.php und eine CSS-Datei.
Drei Schritte zum Child-Theme
Zuerst muss man dazusagen, dass du einen FTP-Zugang zu deiner WordPress-Installation brauchst. Von dort aus kannst du alle Schritte vornehmen.
- Erstelle einen Ordner der so heißt, wie der Ordner deines bisherigen Themes plus den Zusatz “-child”
- Darin legst du eine style.css an mit folgendem Inhalt:
/**! * Theme Name: themename-child * Description: Themename Child Theme * Author: Selma Dreiner (oder eher dann natürlich deinen Namen nehmen) * Author URI: https://eine.rocks/ * Template: themename * Version: 1.0 */Du solltst “themename” immer durch den Namen deines bisherigen Themes ersetzen, sonst funktioniert das ganze nicht 😉
- Danach legst du eine functions.php an mit diesem Inhalt:
<?php function theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );Als kurze Erklärung, dieser PHP-Code fügt sozusagen deine CSS-Datei zu den CSS-Dateien des ursprünglichen Themes hinzu und liefert alle Dateien zusammen an den Browser.
- Danach loggst du dich per FTP bei deiner WordPress-Installation ein und legst diesen neuen Ordner unter “Verzeichnis deiner WordPress-Installation” > wp-content > themes ab
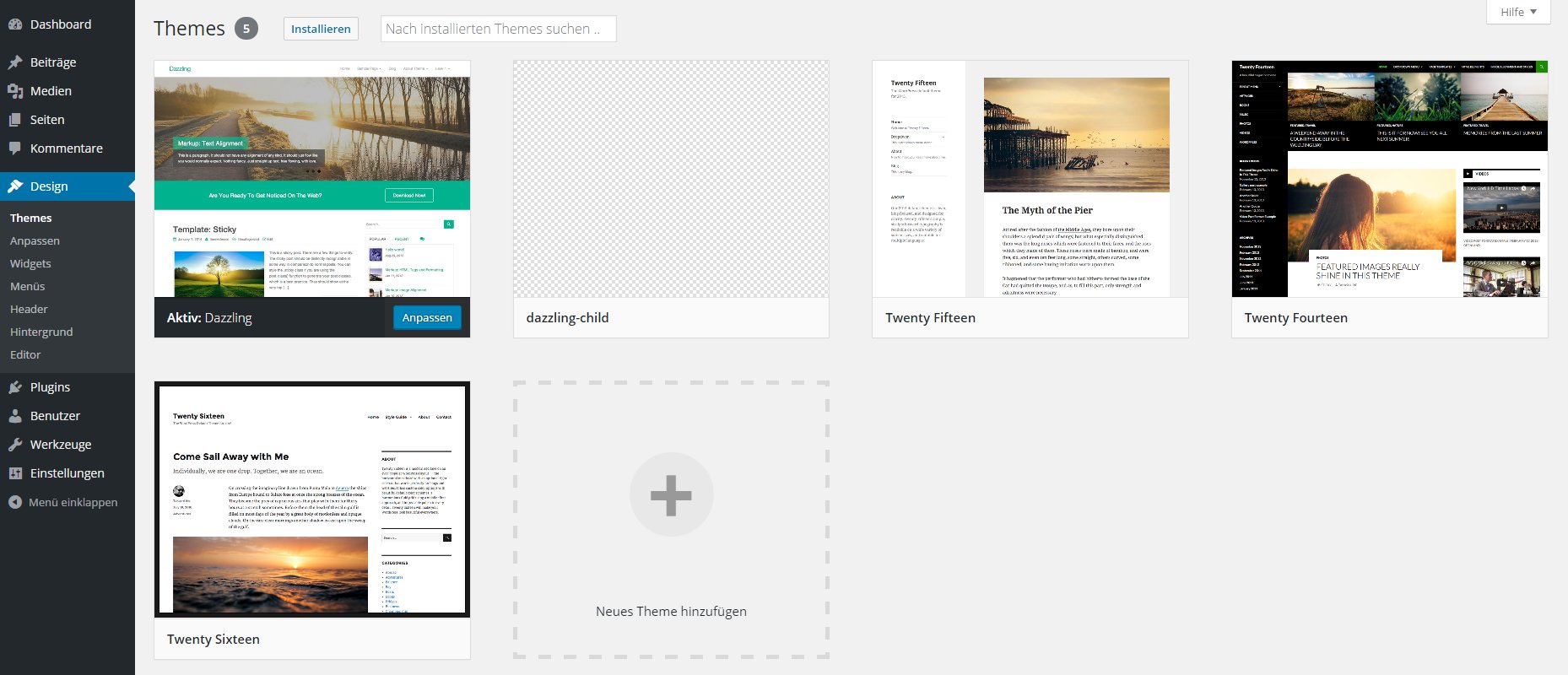
- Als letzten Schritt loggst du dich in deinem WordPress-Backend ein, gehst im Menü auf Design > Themes und dort solltest du dein Child-Theme sehen und auswählen können.
Was passiert mit meinen Anpassungen vom Theme?
Aber ist es gefahrlos von Theme zum Child-Theme zu wechseln? Geht dabei nicht etwas verloren? Generell gesprochen sind diese Befürchtungen im ersten Moment angemessen, wer hat nicht schon ein neues Theme benutzt und auf einmal waren alle Widgets nicht mehr sichtbar und die Menüs nicht zugewiesen. Wie ist es da wohl mit den Änderungen die ich über die “Anpassen”-Funktion meines Themes vorgenommen habe? Für eine Freundin von mir habe ich den Test gemacht.
Babs nutzt momentan das Dazzling-Theme. Wir haben zusammen viele Anpassungen vorgenommen, Farben, CSS und Ähnliches. Jetzt würde Sie aber gerne die Schriftart ändern und da stößt die “Anpassen”-Funktion an ihre Grenzen, die richtige Schrift gibt es nicht zur Auswahl. Deswegen habe ich mich dem Thema angenommen und anhand ihres Themes getestet ob ein Umzug zu einem Child-Theme funktionieren würde ohne die Anpassungen zu verlieren.
Damit ich die Seite vom Babs nicht kaputt mache, habe ich mir lokal auf meinem Rechner eine neue WordPress-Seite aufgesetzt. Das Dazzling-Theme installiert und ein Menü hinzugefügt, Widgets bearbeitet, Farben angepasst und eigenes CSS hinzugefügt. Danach habe ich das Child-Theme angelegt und bin zum Child-Theme gewechselt. Alle Änderungen waren noch vorhanden.
Prinzipiell funktioniert das Wechseln von einem zu einem anderen Theme meistens problemlos, weil häufig z.B. die Widgetpositiopnen gleich heißen (als Beispiel: Sidebar findet man fast überall). Sollte das bei deinem Theme aber nicht funktionieren wechsel einfach zurück zu dem “Eltern”-Theme, die Einstellungen sollten gespeichert sein und wieder erscheinen.