Im Internet gibt es kein Problem, dass nicht schon jemand gelöst hätte. Egal wie verrückt eine Aufgabe erscheint und auf egal welche Probleme man bei der Umsetzung stößt, irgendjemand hatte diese Probleme schon vorher oder die gleiche Idee umgesetzt. Nutze den Code anderer für deine Zwecke 😉
Es wäre eine Illusion zu glauben man ist der Erste. Und das hat sehr viele Vorteile, schließlich kann man so viel effizienter arbeiten. Allerdings muss man diese Informationen auch finden. Es gibt einige Webseiten, die genau da einspringen und kluge (oder auch mal weniger kluge) Köpfe zusammenführen.
Ein Bekannter meinte letztens dass wir heutzutage eher Web-DJs sind als wirkliche Entwickler: Wir erschaffen eine Komposition aus allen Informationen, Code-Snippets und Plugins die wir finden konnten.
Informationen (Code-Snippets) finden
Meine erste Anlaufstelle ist immer Google. Ich suche bei Themen aus dem Web eigentlich immer auf englisch (obwohl zunehmend auch deutsche Suchergebnisse erscheinen, da ich trotzdem Google Deutschland nutze).
Auch die Suchworte sind sehr wichtig. Häufig findet man nicht bei der ersten Suche das gewünschte Ergebnis und es lohnt sich eine weiter Suche mit anderen Begriffen anzustoßen.
Häufig sind die Suchbegriffe zu genau bzw. zu spezifisch, also solltest du deine Suchbegriffe allgemeiner verfassen. Wenn du dann zu viel findest schau dir trotzdem die ersten Beiträge an. Häufig findest du in den Suchergebnissen Hinweise wie du deine Suche verfeinern kannst ohne gleich wieder ohne Suchergebnisse dazustehen. Die richtigen Fachbegriffe können deiner allgemeinen Suchanfrage schon wieder die richtige Richtung weisen. Such in dem Beitrag, der am ehesten in deine Richtung geht nach Fachbegriffen die dir ins Auge springen.
Suchergebnisse nach Webseiten durchsehen
Wenn Google einem über 100.000 Suchergebnisse zeigt ist das häufig nicht wirklich hilfreich, deswegen sollte man die Suchergebnisse nach ein paar Quellen durchsehen.
CSS-Tricks
Sollte eine Suche im Zusammenhang mit CSS (SCSS oder Ähnliches) stehen lohnen sich die Suchergebnisse von https://css-tricks.com/ meistens. Es gibt dort sehr oft ähnliche Beispiel die man sehr gut anpassen und überarbeiten kann.
Auch Code-Snippets oder ein Forum voller Fragen und Antworten findest du hier (sogar direkt im Hauptmenü).
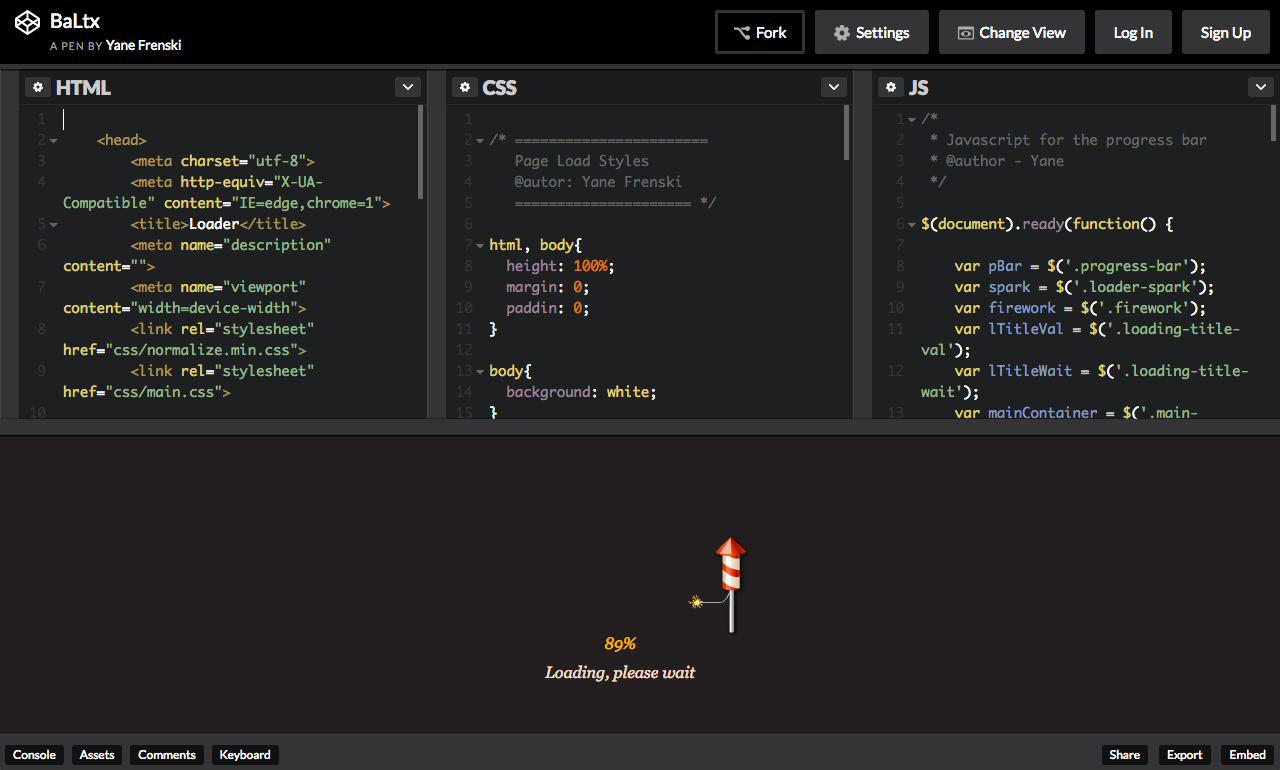
CodePen
Bei http://codepen.io/ findet man eigentlich zu jedem Thema etwas (außer PHP). CodePen ist eigentlich ein Online-Editor, der die Dateien zusätzlich öffentlich speichert und auffindbar anbietet. Das heißt für dich, du siehst nicht nur den blanken Code, sondern auch wie er arbeitet.
Hier gibt es allerdings keine Garantie für die Qualität oder den Nutzen des gefundenen Codes. Aber mit einem Lösungsansatz ist doch auch die halbe Arbeit schon erledigt!
Abgesehen von einzelnen Code-Snippets gibt es hier auch Sammlungen. Diese Sammlungen befassen sich meistens mit einem Thema und bieten eine Vielzahl von Lösungsvorschlägen an. Z.B. diese Sammlung von CSS-Loadern.
Stackexchange
Nicht zu vergessen ist natürlich http://stackexchange.com/, egal ob in der Geschmacksrichtung WordPress, Joomla oder Stackoverflow. Verallgemeinert sind das hier nur Frage-Antwort-Webseiten. Aber ist das nicht genau das Richtige? Interessant sind meistens nicht die Fragen (obwohl die häufig der Grund sind, warum Google einem das Suchergebnis anzeigt) sondern die Vielzahl der Antworten.
Es lohnt sich häufig auch ein Blick auf die Antworten, wenn die Frage nicht 100% zur eigenen Aufgabenstellung passt. Du bekommst aber häufig nicht nur die Antworten zu der obigen Frage, sondern auch eine allgemeine Erklärung zum Thema. Oder die Antworten passen zwar zur zu 60% zur Frage, beleuchten aber einen Aspekt der Frage die der für dich aber goldwert sein können. Wie z.B. in meinem Beitrag zu Sticky-Posts erwähnt.
Trotzdem nicht…
… den Kopf abschalten. Überlege dir immer ob der Code, denn du gefunden hast auch gut geschrieben ist. “Gut” heißt häufig: performant und nicht redundant. Kopiere nicht blind Code in dein Projekt, egal ob CSS oder JavaScript (oder gar PHP).
Außerdem musst du auf die Lizenz des Codes achten. Wenn du nicht die Erlaubnis hast den Code zu nutzen, dann darfst du den Code auch nicht nutzen.